Recently, I found valine has an error showing Failed to load resource: net::ERR_NAME_NOT_RESOLVED. And the anonymous user avatar is also not shown.
After seeing the console, I found that I’m requesting the URL https://us.leancloud.cn. Because I used the national version of leancloud, but the valine.min.js uses cn as suffix.
In order to change that, I need to specify the serverURLs when initiating the Valine object.
1 | window.valine = new Valine({ |
Add serverURLs: '#{theme.valine.serverURLs}', to the end.
Usually, this code is locate in layout/includes/third-party/comment/valine.pug or layout/includes/comment/valine.pug
Also, there is an error using https://cdn1.lncld.net/static/js/3.0.4/av-min.js, and its usually in the same file as the new Valine() code.
_config.yml1 | valine: |
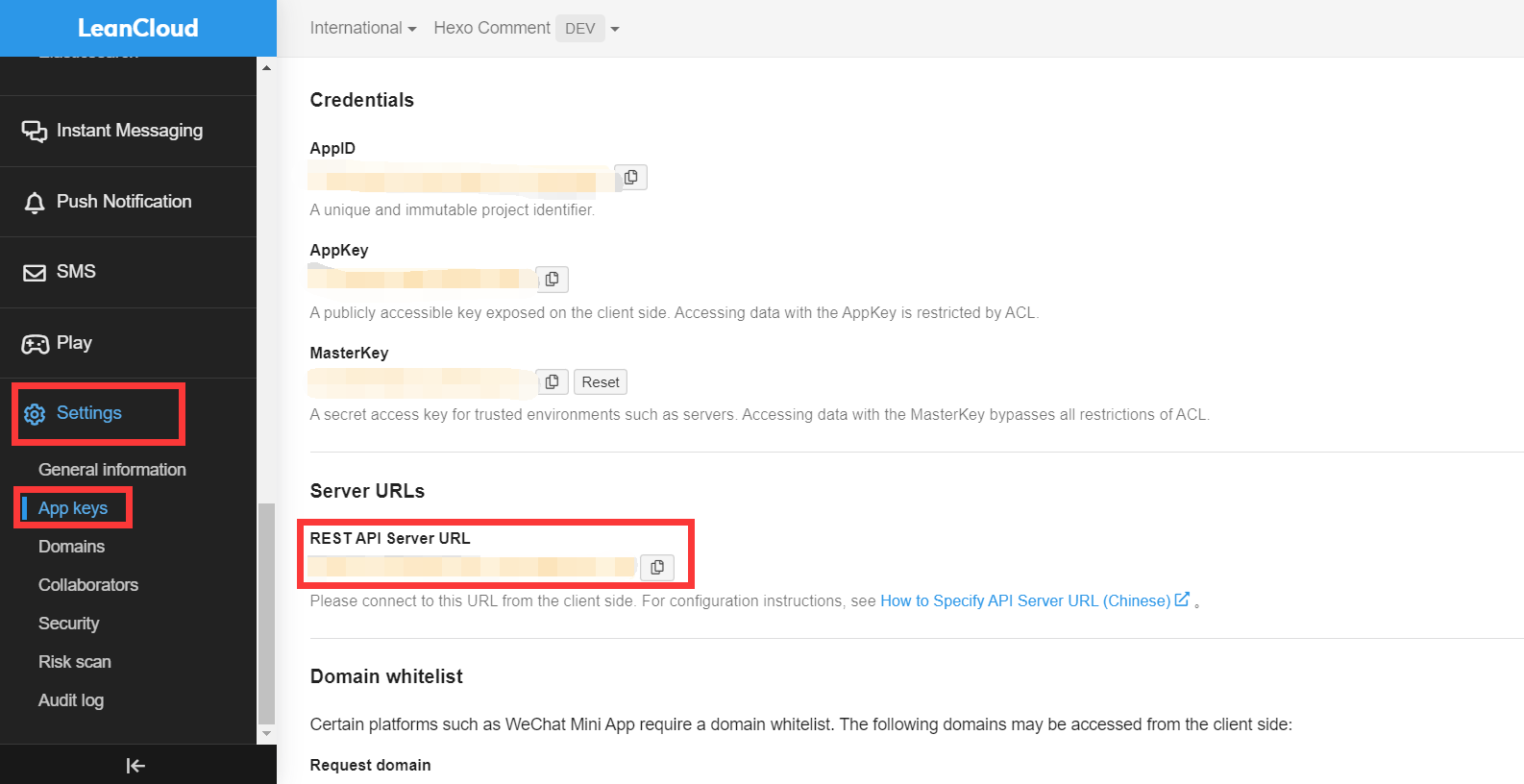
Go to LeanCloud page and find your app.
Then go to settings and then App keys, and find Server URLs: REST API Server URL

Copy this URL to the config file
This url is in the format of https:// + first 8 characters of appId + .api.lncldglobal.com
Now the comment functions works, but the avatar still doesn’t appear properly.
After checking the console, I saw there was a 404 error of Gravatar.
In some cases, the gravatar.loli.net is not able to use, so we can change into sdn.geekzu.org
https://unpkg.com/valine/dist/Valine.min.js, I used to use https://cdn.jsdelivr.net/npm/valine/dist/Valine.min.jsT={cdn:"https://gravatar.loli.net/avatar/ this in the codeT={cdn:"https://sdn.geekzu.org/avatar/"In order not to lose the speed of loading page, we put the change into a cdn. I’m using GitHub and jsDeliver.
And refresh the site, now the avatar works normally.